All Products
Shop bosses, furniture, cosmetics, GUI's and more on MCModels. Browse over 2,500+ products from 100+ verified vendors.
Sort by

Khan's RPG Klasses | Rogue Class
Khan's Keep
$25.00

PvP Arenas Pack Vol.02
MC-Shop
$5.99

Sakura Bloom Animated Weapon Set [For Bedrock]
Bedrock Model Store
$25.00

Bahamut Animated Weapon Set [For Bedrock]
Bedrock Model Store
$25.00

Cutie Weapon Pack [For Bedrock]
Bedrock Model Store
$10.00

Rz MegaPack pt.2 | Treasure Hunter
Rysenz
$15.00

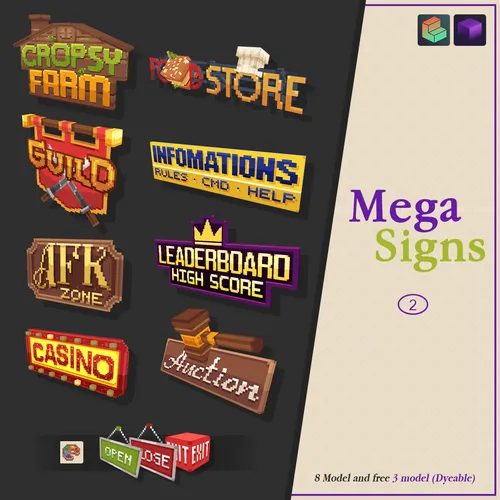
Megasign Signs | Vol.1
Rysenz
$10.00

Pyrosoul Animated Weapons and Tools Set (64x)
Polygony
$25.00

Elemental Staffs Pack 1
Voxel Dungeons
$10.00 - $15.00

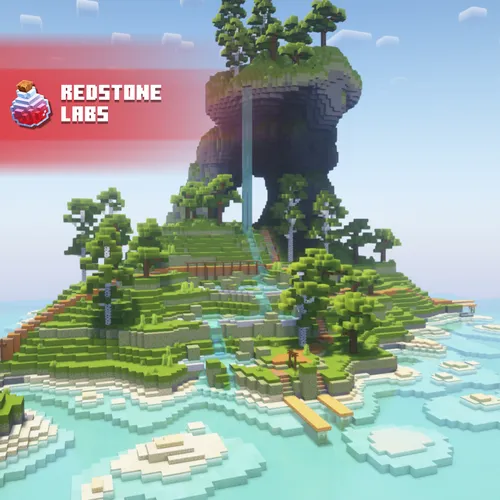
Island Cluster
Redstone Labs
Free Download!

Extinction Fossils Decoration Volume 2
EliteCreatures
$18.00

FischVogel's Moobloom Mob
FischVogel Store
$6.50

Thanos Cross Totem
Syndi-Cat
$5.99

Emoji Pack
Syndi-Cat
$2.00

Hat Cosmetics
Redstone Labs
$11.99

FischVogel's Modern Streetlamp
FischVogel Store
$7.70

Hat Pack 3
yungwilder
$15.00

Outer Gods Classes - The Threadweaver of Crawling Chaos
ModelFoundry
$25.00

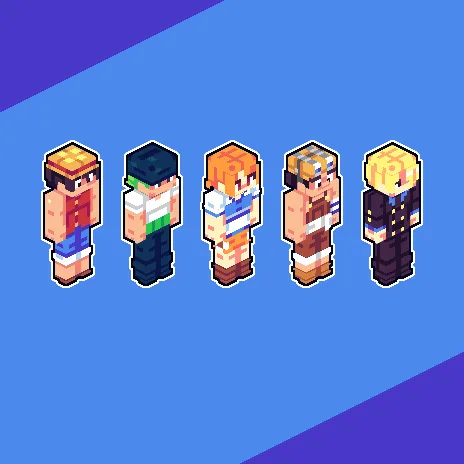
One Piece+ East Blue: Minecraft Skin Pack
Sage Den
$5.99

Nog's Crabs
Nog's Menagerie
$5.95

Nog's Jellyfish
Nog's Menagerie
$5.95

gold blocks +
BlackSkull
$5.50

Magic skeleton
Frostlight Studio
$7.99

Historical Weapons & Shields Pack 2
Voxel Dungeons
$10.00 - $15.00
Tutorials
Copyright MCModels © 2025.
We use cookies and similar technologies to ensure you get the best experience on our website.

